One-trick specialist or flexible expert?
Don’t be afraid to play around with established production methods. If you know enough about them you’ll find creative ways to subvert them.
 When you look at designers today you see people who are faced with massive multi-skill requirements. Photographer? Check. (Everyone has a digital camera these days, even if they’re not actually good at using it…) Photo retoucher? Check. Typesetter? Check. Repro specialist? Check. Copywriter? Check. (Although most designers still can’t spell for toffee.) Production wizard? Check. Web designer? Check. Search engine optimisation expert? Check, and check again. The list goes on. This is both a blessing and a curse. Twenty-five years ago it wasn’t like this – not as much, certainly. Before desktop publishing, designers still had to know about a wide range of stuff, but there were all sorts of specialists to call on and to do various parts of a project, from pasteup work to final repro artwork production. Things took longer to do, but you didn’t have to know so much in detail beyond your immediate skillset.
When you look at designers today you see people who are faced with massive multi-skill requirements. Photographer? Check. (Everyone has a digital camera these days, even if they’re not actually good at using it…) Photo retoucher? Check. Typesetter? Check. Repro specialist? Check. Copywriter? Check. (Although most designers still can’t spell for toffee.) Production wizard? Check. Web designer? Check. Search engine optimisation expert? Check, and check again. The list goes on. This is both a blessing and a curse. Twenty-five years ago it wasn’t like this – not as much, certainly. Before desktop publishing, designers still had to know about a wide range of stuff, but there were all sorts of specialists to call on and to do various parts of a project, from pasteup work to final repro artwork production. Things took longer to do, but you didn’t have to know so much in detail beyond your immediate skillset.
Things changed fast, thanks largely to our digital friend the Mac, its chum Adobe PostScript, and a jostling crowd of software. Now we have to be able to turn our hands to almost anything if we want to keep the work coming in. Exciting? Absolutely. But stressful? Yes, just as much.
Despite what some clients seem to think, design is a discipline that requires care, understanding and experience. Just remember to add ‘flexibility’ to the list and keep experimenting whenever you have the chance. It is more and more important to understand at least the fundamentals of the various disciplines of those around you, and preferably more than just that.
The era of the specialist in the design industry is pretty much over; we have all had to become experts instead. Think of it like this: specialists do one thing well, which can make them vulnerable in this fast-moving industry. Experts do a number of things well but not exclusively, so they’re more adaptable. Don’t become a specialist, be an expert in your core discipline and be open to others too. The first is 20th century (even 19th C) thinking, the second is resolutely 21st century.
But don’t reach for the strong drink; you don’t have to be a jack of all trades, and this isn’t about pretending to be something you’re not. This is all about being more effective and more flexible, it is about having the ability to appreciate issues, processes and possibilities outside your core area of expertise.
Take standard four-colour printing, for example. Sometimes looking at the print production process from a different point of view can throw up non-standard ways of getting to a creative end result. Normally, to recreate a full-colour image in just cyan, magenta, yellow and black inks the image will be separated into four greyscale channels, one for each ink, and then output as halftone dots – the lighter and darker parts of each separate channel will be reproduced using larger or smaller dots in a regular halftone grid. This is old hat, the way colour printing has been handled for over a century. More recently, stochastic colour separations, where same-size dots are scattered or grouped to reproduce different tones, has been used. Traditionally, this is a process that requires specialist prepress setups, and it is still pretty unusual. But since the first Macs shipped there have been ways to turn greyscale images into one-bit, black-and-white dithered simulations of tones. The process of creating a dithered black and white image from a greyscale one is simple in Photoshop, although this only gives you one flavour of diffusion dither. For this, the others options – 50% Threshold, Pattern Dither, Halftone Screen, and Custom Pattern – aren’t any use to us.
Believe it or not, there have been many different kinds of ‘diffusion dither’, each with its own slightly odd name. Floyd-Steinberg dithering is the true name for Photoshop’s method, but Jarvis, Judice and Ninke (shortened but not improved to JaJuNi) is another one of many. the tech obsessives among you can refer to caca.zoy.org/wiki/libcaca/study/3 for a good summary of many different methods and how they all work, and the Mac history buffs should see bit.ly/thunderscanhistory for an innovative early Mac use of this stuff.
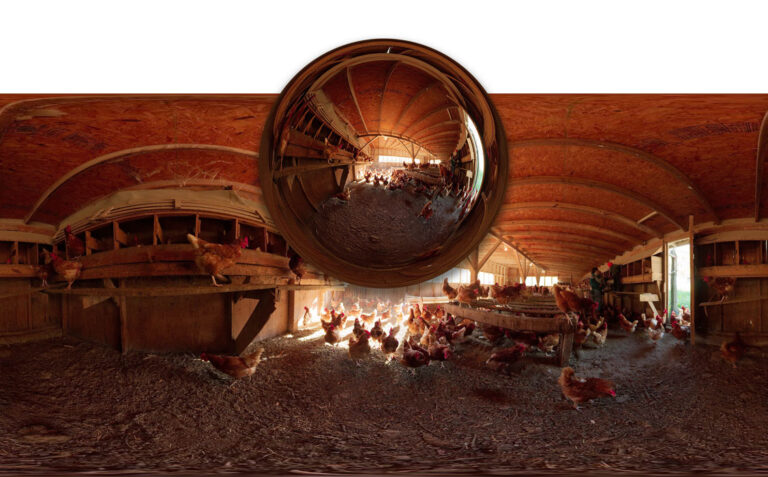
Pick a strong image with bold colours and contrasts to start with, not anything too delicate. The resolution of your image is critical, as you’re going to use the actual pixels as the printed dots in the final output. This means you’ll need to think about the size it’ll be in your layout then dial that in along with the pixels per inch value using Photoshop’s Image Size dialog. For this, 200ppi (not 300ppi) is a good starting point – but you should definitely experiment when you can. (Do try resolutions of 300ppi and higher, but talk with your printer first as it gets hard to reproduce such fine dots cleanly and the paper choice becomes increasingly critical.) If you’re a little confused by this then take a look at the article about resolution.
Convert the image to CMYK, then go to the Channels panel and select the Cyan channel. Copy this, paste it into a new document, then go to Image > Mode and convert this from greyscale to ‘bitmap’, using the Diffusion Dither option. Copy and paste back into the Cyan channel and repeat with the Magenta, Yellow and Black channels.
When your image is zoomed out in Photoshop to 25% or smaller it’ll look pretty much like the original continuous-tone image, but zoom in to 100% or more so you see every pixel cleanly and it’ll have a very different feel. Don’t get too worried though, the effect will be much smaller in print; it’ll still look ‘different’ but it won’t really be quite the explosion in a confetti factory that it might seem here.
At this stage you might decide that, for example, the black channel could do with a contrast boost to plug up the black shadows and hide the sparkling colour pixels. The trouble is, now that it is all dithered… you can’t. This image is beyond regular manipulation, so you’d need to undo a few steps first. Because of this, always keep your original un-dithered image safe.
Finally, save the image in TIFF or PSD format and import it to your layout. Check that the output resolution, or effective resolution as InDesign’s Info panel calls it, is your desired value. If the image is scaled up or down on the page this will change, affecting the pixel-dithered screening effect dramatically.
Okay, this isn’t rocket science. It isn’t even particularly new. But what it certainly is is unusual. The printed results won’t be perfect photographic recreations of the original image; there will be a slightly pointillist feel, particularly with slightly larger dots, and the colour can be a little ‘sparkly’. However, it does actually work, and it has a quality that sets the result slightly apart from run of the mill print output.
 |
 |
 |
 |
Anyway, this is just one example of how taking a different slant on a well-established process can lead to interesting results. Whether they’ll suit your next design project or not is something only you (and your client) can answer, but you’ll know when that moment comes.
Getting right into the heart of colour separation (something designers never used to do) and then subverting it for your own creative ends can be a lot of fun. But even though they’ve probably never tried this themselves do keep talking to your printer. It never hurts to speak to other experts.